Hi Friends,
Kali ini saya akan memberikan sedikit trik untuk membuat
Menu Pop-it dengan menggunakan
Properti CSS dan kode
Javascript.
Dari namanya, saja tentunya kamu sudah tahu bukan apa itu
Menu Pop-it. But, kalo kamu masih belum mengerti... saya akan coba untuk sedikit menjelaskannya.
Menu Pop-it adalah Menu Link reguler yang dinamis dimana jika mouse berada di atas sebuah link maka akan muncul link-link lainnya dalam bentuk 2 level Pop up. Kira - kira begitu dech...:D
Untuk lebih jelasnya, coba kamu lihat contohnya yang ada dalam blog ini.
Coba kamu arahkan pointer mouse ke atas link Friends yang berada di sidebar sebelah kiri dibagian "Links".
Tentunya kamu ingin tahu gimana saya membuatnya...???
Jujur saja sich, script ini bukan saya sendiri yang membuatnya, tapi saya dapatkan dari
Dynamicdrive.com, dengan sedikit modifikasi, saya menggunakannya dalam blog ini.
Oke, berikut ini adalah langkah-langkah yang saya lakukan dalam menggunakan script tersebut :
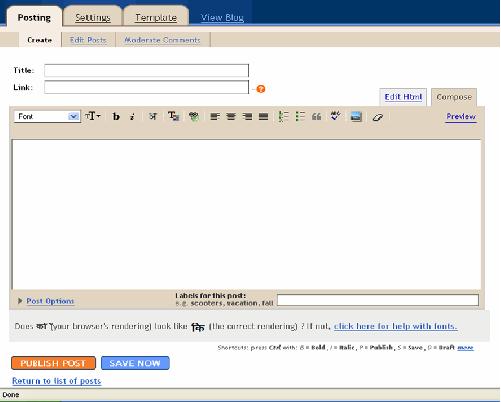
1. Klik menu Edit html
2. Copy dan paste Properti CSS berikut ini diantara tag <head> dan tag </head>
#popitmenu{
position: absolute;
background-color: white;
border:1px solid black;
font: normal 12px Verdana;
line-height: 18px;
z-index: 100;
visibility: hidden;
}
#popitmenu a{
text-decoration: none;
padding-left: 6px;
color: black;
display: block;
}
#popitmenu a:hover{ /*hover background color*/
background-color: #CCFF9D;
}
3. Copy dan paste kode Javascript berikut diantara tag ]]></b:skin> dan tag </head> :
<script type='text/javascript'>
//<![CDATA[
/****************************************************************************/
/* Pop-it menu- © Dynamic Drive (www.dynamicdrive.com) */
/* Pesan ini harus ada untuk penggunaan yang sah */
/* Kunjungi http://www.dynamicdrive.com/ untuk mendapatkan kode sepenuhnya */
/* Edited By : Kevin Alfonzo - http://chalforweb.blogspot.com/ */
/****************************************************************************/
var defaultMenuWidth="150px" //set default menu width.
var linkset=new Array()
//SPECIFY MENU SETS AND THEIR LINKS. FOLLOW SYNTAX LAID OUT
linkset[0]='Alamat URL/Link 1'
linkset[0]+='<hr>' //Optional Separator
linkset[0]+='Alamat URL/Link 2'
linkset[0]+='Alamat URL/Link 3'
linkset[0]+='Alamat URL/Link 4'
linkset[0]+='Alamat URL/Link 5'
linkset[1]='Alamat URL/Link 6'
linkset[1]+='Alamat URL/Link 7'
linkset[1]+='Alamat URL/Link 8'
linkset[1]+='Alamat URL/Link 9'
////Kode script berikut ini tidak perlu dirubah atau di edit
var ie5=document.all && !window.opera
var ns6=document.getElementById
if (ie5||ns6)
document.write('<div id="popitmenu" onMouseover="clearhidemenu();" onMouseout="dynamichide(event)"></div>')
function iecompattest(){
return (document.compatMode && document.compatMode.indexOf("CSS")!=-1)? document.documentElement : document.body
}
function showmenu(e, which, optWidth){
if (!document.all&&!document.getElementById)
return
clearhidemenu()
menuobj=ie5? document.all.popitmenu : document.getElementById("popitmenu")
menuobj.innerHTML=which
menuobj.style.width=(typeof optWidth!="undefined")? optWidth : defaultMenuWidth
menuobj.contentwidth=menuobj.offsetWidth
menuobj.contentheight=menuobj.offsetHeight
eventX=ie5? event.clientX : e.clientX
eventY=ie5? event.clientY : e.clientY
//Find out how close the mouse is to the corner of the window
var rightedge=ie5? iecompattest().clientWidth-eventX : window.innerWidth-eventX
var bottomedge=ie5? iecompattest().clientHeight-eventY : window.innerHeight-eventY
//if the horizontal distance isn't enough to accomodate the width of the context menu
if (rightedge<menuobj.contentwidth)
//move the horizontal position of the menu to the left by it's width
menuobj.style.left=ie5? iecompattest().scrollLeft+eventX-menuobj.contentwidth+"px" : window.pageXOffset+eventX-menuobj.contentwidth+"px"
else
//position the horizontal position of the menu where the mouse was clicked
menuobj.style.left=ie5? iecompattest().scrollLeft+eventX+"px" : window.pageXOffset+eventX+"px"
//same concept with the vertical position
if (bottomedge<menuobj.contentheight)
menuobj.style.top=ie5? iecompattest().scrollTop+eventY-menuobj.contentheight+"px" : window.pageYOffset+eventY-menuobj.contentheight+"px"
else
menuobj.style.top=ie5? iecompattest().scrollTop+event.clientY+"px" : window.pageYOffset+eventY+"px"
menuobj.style.visibility="visible"
return false
}
function contains_ns6(a, b) {
//Determines if 1 element in contained in another- by Brainjar.com
while (b.parentNode)
if ((b = b.parentNode) == a)
return true;
return false;
}
function hidemenu(){
if (window.menuobj)
menuobj.style.visibility="hidden"
}
function dynamichide(e){
if (ie5&&!menuobj.contains(e.toElement))
hidemenu()
else if (ns6&&e.currentTarget!= e.relatedTarget&& !contains_ns6(e.currentTarget, e.relatedTarget))
hidemenu()
}
function delayhidemenu(){
delayhide=setTimeout("hidemenu()",500)
}
function clearhidemenu(){
if (window.delayhide)
clearTimeout(delayhide)
}
if (ie5||ns6)
document.onclick=hidemenu
//]]>
</script>
4. Klik Add Page element trus klik HTML/Javascript pada tab add page element :
5. Kemudian masukkan kode berikut ini :
<a href="#" onMouseover="showmenu(event,linkset[0])" onMouseout="delayhidemenu()">Teks buat Links Level 1</a><br>
<a href="#" onMouseover="showmenu(event,linkset[1], '180px')" onMouseout="delayhidemenu()">Teks buat Links Level 2</a>
Penjelasan :
1. Kamu bisa merubah atau mengedit Properti Style CSS sesuai dengan selera kamu.
2. Ganti Teks Yang berwarna merah dengan alamat URL/Link yang kamu inginkan. Begitu juga teks yang berwarna hijau.
3. Alamat URL/Link yang berwarna merah merupakan Link yang berada pada level 1. Sedangkan Teks yang berwarna hijau merupakan Link yang berada pada level 2.
4. Ganti teks yang berwarna biru dengan Teks yang sesuai dengan keinginan kamu
Oke Friend,
Selamat Mencoba......:-)





























 berfungsi untuk meratakan teks pada bagian sebelah kiri.
berfungsi untuk meratakan teks pada bagian sebelah kiri. berfungsi untuk membuat teks tepat berada di tengah halaman posting blog.
berfungsi untuk membuat teks tepat berada di tengah halaman posting blog. berfungsi untuk meratakan teks pada bagian sebelah kanan.
berfungsi untuk meratakan teks pada bagian sebelah kanan. berfungsi untuk meratakan teks pada bagian sebelah kiri dan kanan.
berfungsi untuk meratakan teks pada bagian sebelah kiri dan kanan.






















a. Bukalah situs dari htmlkit.com yang beralamat di http://www.htmlkit.com/services/favicon/. Disitu terdapat form untuk merubah format gambar biasa menjadi gambar dengan format .ico
b. Klik tombol Browser untuk memilih gambar pada yang ada pada komputer.
c. Kemudian klik tombol Generate Favicon.ico
d. Setelah itu akan muncul halaman untuk mendownload hasil gambar yang telah diubah formatnya. Klik tombol Download Favicon lalu simpan gambar tersebut.
e. Jika gambar tersebut masih dalam bentuk .zip, maka ekstraklah dahulu.