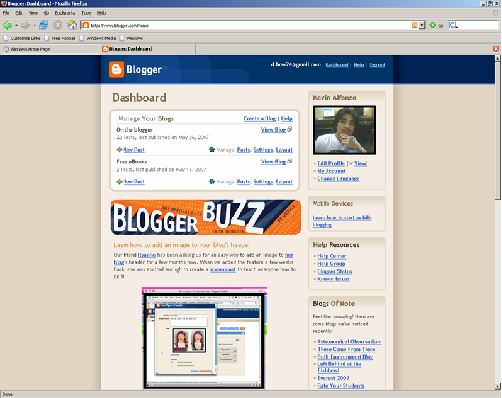
Pada artikel yang sebelumnya, saya telah menuliskan bagaimana membuat blog pada blogger.com dan mengenal beberapa menu dan fungsi dashboard blogger. Kali ini saya akan sedikit menjelaskan tentang cara melakukan Posting blog pada blogger.com.
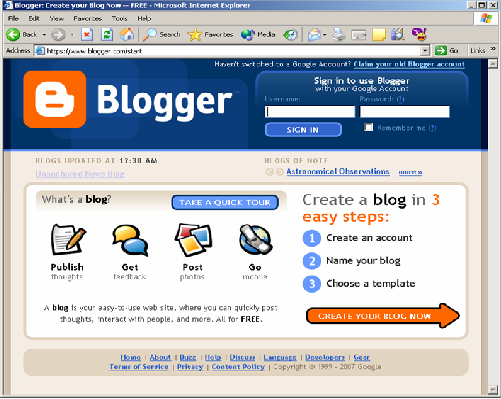
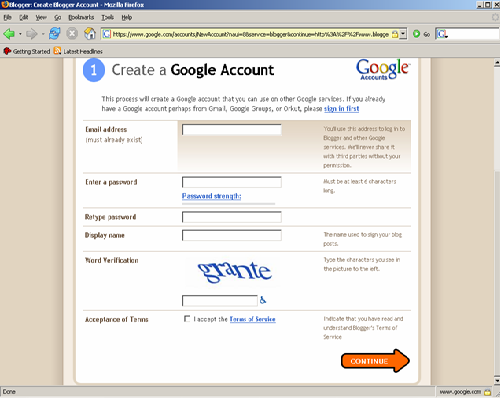
Untuk melakukan Posting blog, tentunya kamu harus login terlebih dahulu dengan menggunakan Username dan password yang telah kamu buat sebelumnya.
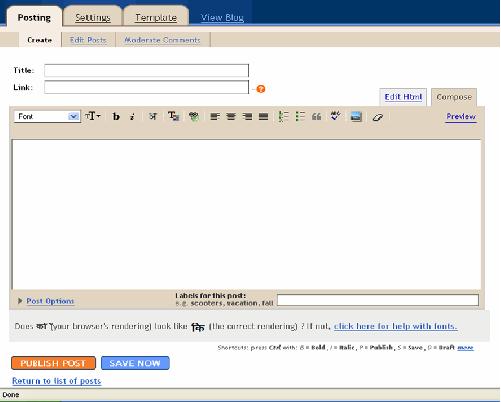
Untuk melakukan Posting Blog dari halaman Dashboard blogger, kliklah Menu "New post". Sedangkan jika kamu ingin melakukan posting blog tetapi tidak dari halaman Dashboard, maka kliklah tab "Posting" kemudian klik Menu "Create".
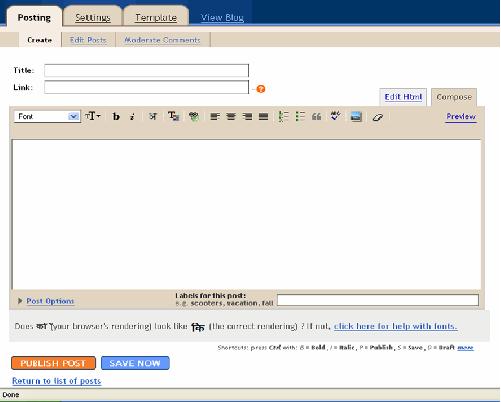
Sebelum kamu melakukan Posting Blog, ada yang ingin saya sedikit jelaskan yaitu tentang halaman kerja dari tab Posting yang terbagi dalam dua mode yaitu mode "Compose" dan mode "Edit Html"
dan mode "Edit Html"  .
.
Menurut saya, mode Compose merupakan salah satu kelebihan dan kemudahan yang diberikan oleh blogger.com kepada para pengguna blog yang belum mengerti tentang HTML, agar supaya bisa menuliskan posting blog.
Sedangkan mode Edit Html, kebanyakan digunakan oleh para pengguna blog yang mengerti tentang HTML agar supaya bisa mengkustomisasikan tampilan isi dari posting blog sesuai dengan seleranya.
Sekarang, marilah kita mengenal beberapa menu dan fungsi yang terdapat pada halaman kerja tab "Posting" secara keseluruhan.

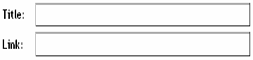
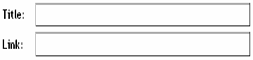
1. Kolom (Field) Title dan Link

Isilah dengan teks atau kalimat yang akan menjadi Judul Blog kamu pada kolom Title, dan apabila ingin di-Hyperlink ke alamat URL yang tertentu dari judulnya, maka dapat kamu masukkan alamat URL tersebut pada kolom Link, jika tidak maka biarkan saja kolomnya kosong.
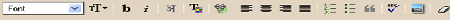
2. Formatting Toolbar

Ikon - ikon yang terdapat pada Formatting Toolbar mempunyai fungsi secara keseluruhan untuk mengubah format dan style teks atau warna teks, hyperlink dan sebagainya.
3. Field (kolom) Font
Berguna untuk memilih jenis huruf yang ingin kamu gunakan dalam menulis posting blog.
4. Font Size
Berguna untuk mengubah kecil besarnya huruf atau teks pada posting blog.
5. Bold dan Italic
Klik ikon b jika kamu ingin mempertebal teks atau dapat pula menggunakan Ctrl + b. Dan klik ikon i jika kamu ingin memiringkan teks, dapat pula menggunakan Ctrl + i.
7. Write Hindi
Satu lagi yang terbaru dari blogger yaitu sekarang kamu bisa mengubah jenis tulisan dari jenis tulisan alphabet menjadi tulisan Bahasa Hindi.
8. Teks Color
Berguna untuk mengubah warna pada huruf atau teks.
9. Link
Kamu dapat menggunakan tool Link untuk membuat hyperlink pada tulisan posting blog.
10. Align Teks
Terdiri dari 4 tool, yaitu align left, align center, align right, dan justify full.
Align Left berfungsi untuk meratakan teks pada bagian sebelah kiri.
berfungsi untuk meratakan teks pada bagian sebelah kiri.
Align Center berfungsi untuk membuat teks tepat berada di tengah halaman posting blog.
berfungsi untuk membuat teks tepat berada di tengah halaman posting blog.
Align Right berfungsi untuk meratakan teks pada bagian sebelah kanan.
berfungsi untuk meratakan teks pada bagian sebelah kanan.
Justify Full berfungsi untuk meratakan teks pada bagian sebelah kiri dan kanan.
berfungsi untuk meratakan teks pada bagian sebelah kiri dan kanan.
11. Numbered List
Digunakan untuk memberikan urutan nomor pada teks yang sedang kamu buat.
12. Bulleted List
Digunakan untuk memberikan urutan tanpa nomor pada teks yang sedang kamu buat.
13. Blockquote
Digunakan untuk membuat Blockquote (Teks Kutipan) yang berbeda dengan paragraf normal.
14. Check Spelling
Digunakan untuk memeriksa ejaan tulisan posting blog.
15. Add Image
Digunakan untuk menambahkan gambar atau foto pada posting blog.
16. Remove Formatting From Selection
Untuk memindahkan Formatting Toolbar.
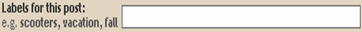
17. Labels for this post

Digunakan untuk memberikan label pada posting blog yang telah kamu tulis.
18. Post Option
Opsi untuk mengatur komentar dari pembaca dan untuk backlinks.
19. Post time and date
Digunakan untuk mengubah tanggal pengiriman sebuah posting yang kamu lakukan.
20. Preview
Untuk melihat hasil sementara dari posting blog yang telah kamu buat, kliklah link Preview.
Setelah membuat posting blog, kamu bisa langsung mempublikasikannya.
Oh yach, sekarang blogger.com juga mempunyai satu fasilitas baru yaitu Autosave (penyimpanan otomatis) pada setiap posting blog yang telah kamu buat. Jadi kamu ngak perlu khawatir kalo lupa menyimpan posting blog yang telah kamu buat.
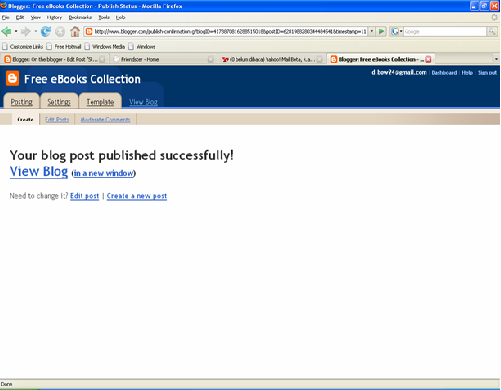
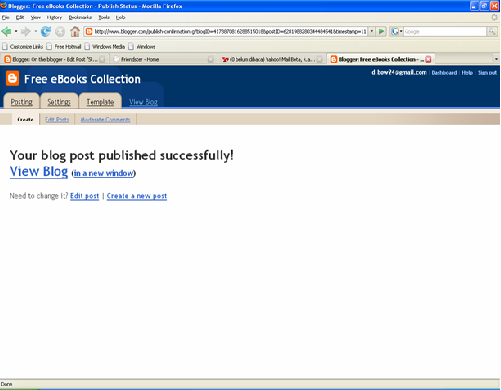
Setelah mempublikasikan posting yang telah dibuat, maka kamu akan melihat tampilan seperti gambar di bawah ini :

Dan untuk melihat hasil posting blog kamu, kliklah link "View Blog" atau bisa juga meng-klik link "in new window".
So, teruslah nge-blog.....:-)
Untuk melakukan Posting blog, tentunya kamu harus login terlebih dahulu dengan menggunakan Username dan password yang telah kamu buat sebelumnya.
Untuk melakukan Posting Blog dari halaman Dashboard blogger, kliklah Menu "New post". Sedangkan jika kamu ingin melakukan posting blog tetapi tidak dari halaman Dashboard, maka kliklah tab "Posting" kemudian klik Menu "Create".
Sebelum kamu melakukan Posting Blog, ada yang ingin saya sedikit jelaskan yaitu tentang halaman kerja dari tab Posting yang terbagi dalam dua mode yaitu mode "Compose"
 dan mode "Edit Html"
dan mode "Edit Html"  .
.Menurut saya, mode Compose merupakan salah satu kelebihan dan kemudahan yang diberikan oleh blogger.com kepada para pengguna blog yang belum mengerti tentang HTML, agar supaya bisa menuliskan posting blog.
Sedangkan mode Edit Html, kebanyakan digunakan oleh para pengguna blog yang mengerti tentang HTML agar supaya bisa mengkustomisasikan tampilan isi dari posting blog sesuai dengan seleranya.
Sekarang, marilah kita mengenal beberapa menu dan fungsi yang terdapat pada halaman kerja tab "Posting" secara keseluruhan.

1. Kolom (Field) Title dan Link

Isilah dengan teks atau kalimat yang akan menjadi Judul Blog kamu pada kolom Title, dan apabila ingin di-Hyperlink ke alamat URL yang tertentu dari judulnya, maka dapat kamu masukkan alamat URL tersebut pada kolom Link, jika tidak maka biarkan saja kolomnya kosong.
2. Formatting Toolbar

Ikon - ikon yang terdapat pada Formatting Toolbar mempunyai fungsi secara keseluruhan untuk mengubah format dan style teks atau warna teks, hyperlink dan sebagainya.
3. Field (kolom) Font

Berguna untuk memilih jenis huruf yang ingin kamu gunakan dalam menulis posting blog.
4. Font Size

Berguna untuk mengubah kecil besarnya huruf atau teks pada posting blog.
5. Bold dan Italic

Klik ikon b jika kamu ingin mempertebal teks atau dapat pula menggunakan Ctrl + b. Dan klik ikon i jika kamu ingin memiringkan teks, dapat pula menggunakan Ctrl + i.
7. Write Hindi

Satu lagi yang terbaru dari blogger yaitu sekarang kamu bisa mengubah jenis tulisan dari jenis tulisan alphabet menjadi tulisan Bahasa Hindi.
8. Teks Color

Berguna untuk mengubah warna pada huruf atau teks.
9. Link

Kamu dapat menggunakan tool Link untuk membuat hyperlink pada tulisan posting blog.
10. Align Teks

Terdiri dari 4 tool, yaitu align left, align center, align right, dan justify full.
Align Left
 berfungsi untuk meratakan teks pada bagian sebelah kiri.
berfungsi untuk meratakan teks pada bagian sebelah kiri.Align Center
 berfungsi untuk membuat teks tepat berada di tengah halaman posting blog.
berfungsi untuk membuat teks tepat berada di tengah halaman posting blog.Align Right
 berfungsi untuk meratakan teks pada bagian sebelah kanan.
berfungsi untuk meratakan teks pada bagian sebelah kanan.Justify Full
 berfungsi untuk meratakan teks pada bagian sebelah kiri dan kanan.
berfungsi untuk meratakan teks pada bagian sebelah kiri dan kanan.11. Numbered List

Digunakan untuk memberikan urutan nomor pada teks yang sedang kamu buat.
12. Bulleted List

Digunakan untuk memberikan urutan tanpa nomor pada teks yang sedang kamu buat.
13. Blockquote

Digunakan untuk membuat Blockquote (Teks Kutipan) yang berbeda dengan paragraf normal.
14. Check Spelling

Digunakan untuk memeriksa ejaan tulisan posting blog.
15. Add Image

Digunakan untuk menambahkan gambar atau foto pada posting blog.
16. Remove Formatting From Selection

Untuk memindahkan Formatting Toolbar.
17. Labels for this post

Digunakan untuk memberikan label pada posting blog yang telah kamu tulis.
18. Post Option

Opsi untuk mengatur komentar dari pembaca dan untuk backlinks.
19. Post time and date

Digunakan untuk mengubah tanggal pengiriman sebuah posting yang kamu lakukan.
20. Preview

Untuk melihat hasil sementara dari posting blog yang telah kamu buat, kliklah link Preview.
Setelah membuat posting blog, kamu bisa langsung mempublikasikannya.
Oh yach, sekarang blogger.com juga mempunyai satu fasilitas baru yaitu Autosave (penyimpanan otomatis) pada setiap posting blog yang telah kamu buat. Jadi kamu ngak perlu khawatir kalo lupa menyimpan posting blog yang telah kamu buat.
Setelah mempublikasikan posting yang telah dibuat, maka kamu akan melihat tampilan seperti gambar di bawah ini :

Dan untuk melihat hasil posting blog kamu, kliklah link "View Blog" atau bisa juga meng-klik link "in new window".
So, teruslah nge-blog.....:-)